昨天的部分簡單的說明了 @component 裝飾器函式的部分、三種單向綁定的一種內嵌綁定,今天要持續英雄之旅拉!!
那麼首先需要先補充說明一下,為什麼要新增 Hero.ts 檔呢?內容為什麼要寫這些東西呢?
export interface Hero {
id:number;
name:string;
}
因為使用 TypeScript 撰寫我們必須先新增 "id"、"name"屬性的型別,並 export 出去後才可以讓 Hero.component.ts 裡面的 Hero 知道這些屬性的型別。
再來我們要會講到 Pipe(管道) 這邊先簡單帶過,後續可能會講比較多的實例。
將這段進行修改,原本跑出的文字會是May。
<div><span>name: </span>{{hero.name}}</div>

這邊我們透過 angular 內建的 Pipe 將文字輸出變成全部大寫。
<div><span>name: </span>{{hero.name | uppercase }}</div>

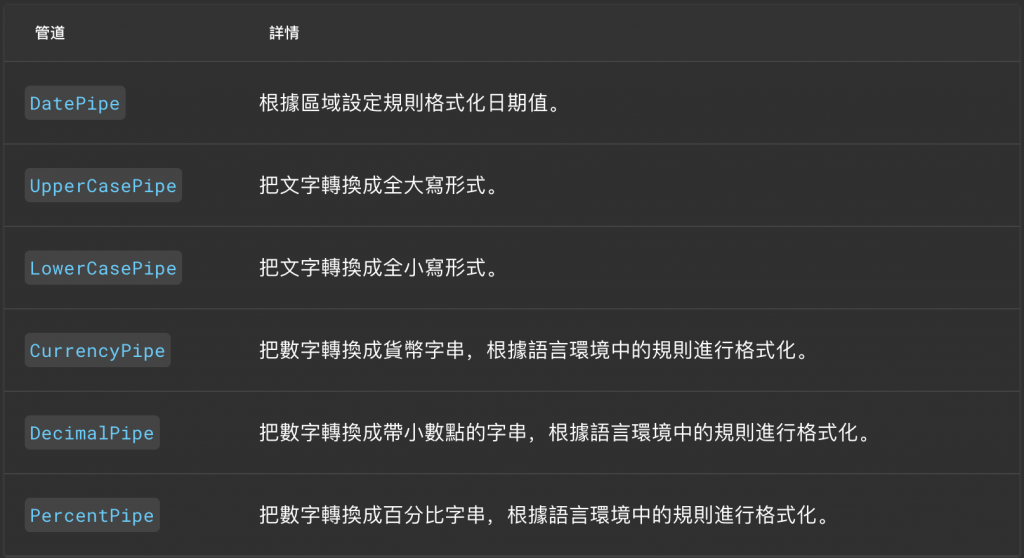
其實 Pipe 的用途分很多,可以用來格式化字串、金額、日期和其它顯示資料。
如下
今天的部分我們補充了 Hero.ts 的內容,並說明 TypeScript 是個重型別的語言,必須要先宣告。
並且也小小的說了些 Pipe 的功能,那麼今天就先這樣拉,明天見~
